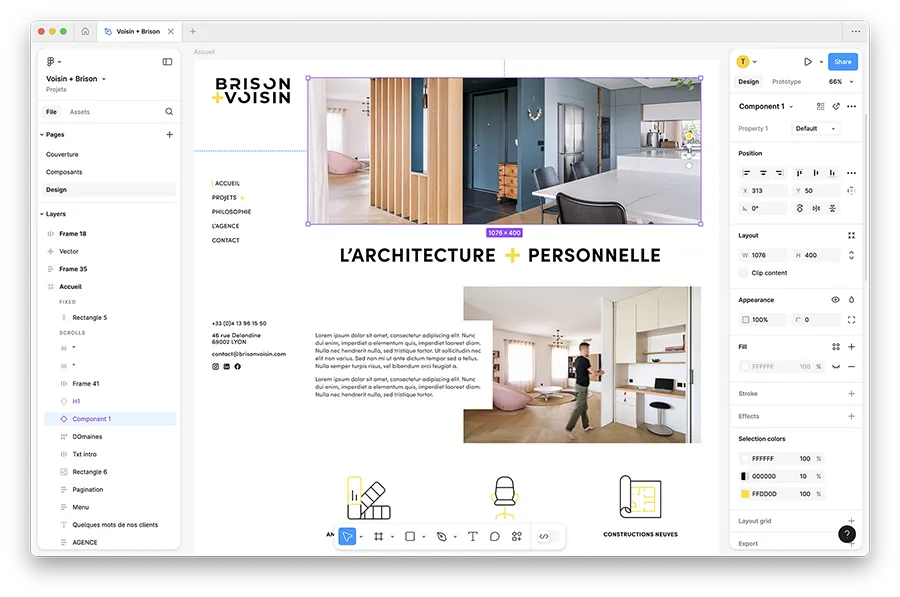
Formation Figma
Avec la formation Figma, découvrez comment maîtriser l’outil incontournable du design collaboratif, et boostez vos compétences en création de prototypes interactifs.
Suite à cette formation Figma, vous serez capable de :
- Réaliser des recherches utilisateurs pour créer des personas et des parcours utilisateurs
- Diagnostiquer l’ergonomie d’un site internet ou d’une application mobile
- Mettre en place les bonnes pratiques de conception d’interface
- Tester votre solution auprès des utilisateurs pour connaître les axes d’amélioration

- Webdesigners
- Graphistes et DA
- Chefs de projets
- Développeurs
- Présentiel ou distanciel
- 2 ou 3 jours
- Maximum 10 stagiaires
- À partir de 2 000€
- Bonnes connaissances en digital
- La pratique d’un logiciel graphique est un plus mais pas obligatoire

Programme de la formation Figma
Un entretien préalable permettra de cerner vos besoins et d’adapter le programme.
1 Découverte de l’interface
Créer des équipes et des projets
Gestion des fichiers
Pages et calques
Plugs-in utiles
2 Outils et fonctionnalités de base
Sélection, texte et formes
Les frames
Importer des images et outils de correction
Masques
Grilles et repères
3 Auto-layout
Comprendre le principe
Utiliser auto-layout avec les contraintes
Préparer l’interface au responsive
4 Composants
Créer des composants
Manipuler les instances
Travailler avec les variants de composants
5 Prototypage
Ajouter des transitions
Animer avec Smart Animate
Créer des ancres
Gérer les paramètres d’animations
Défilement horizontal
6 Variables
Comprendre le principe
Appliquer des variables de texte, de chiffre ou boolean pour ajouter de l’interactivité au prototype
7 Collaboration
Les commentaires
Partager le document
Collaborer en temps réel
Concevoir un Design System
8 Exporter
Panneau inspection
Prévisualiser le projet
Optimiser et exporter des visuels
9 Livrer aux développeurs
Bonnes pratiques
Ajouter le workflow au sein des maquettes
Marquer comme prêt pour les développeurs
Ajouter des descriptions aux éléments
10 Figjam
Utiliser les templates Figjam de façon collaborative pour animer des worskops
Complétez votre formation Figma
Découvrez d’autres formation digitales
Formation
UX Design
Au travers d’ateliers sur les personas, parcours utilisateurs et jusqu’au wireframing découvrez comment remettre l’utilisateur au centre de vos projets.
Formation
Design Thinking
Par la co-création, appréhendez les problématiques d’une nouvelle façon. Devenez facilitateur•trice et placez l’innovation au cœur de votre stratégie grâce aux ateliers de Design Thinking.
Formation
Design mobile
Les spécificités du design mobile sont nombreuses ! Ne tombez pas dans les pièges et maîtrisez la conception d’interfaces pour mobiles, tablettes et wearables en 2 jours.
Obtenez un devis
pour votre formation Figma
06 14 90 96 44
thibaut.lochu@gmail.com
